Using Hashed vs. Non-Hashed URL Paths in Single Page Apps | by Viduni Wickramarachchi | Bits and Pieces
Angular router, useHash - results in: There are no query params available at window.location.search. · Issue #225 · auth0/auth0-spa-js · GitHub

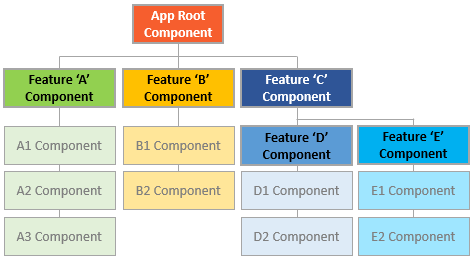
Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | Mar, 2023 | JavaScript in Plain English

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube