javascript - How to simulate "Projection Camera Mapping" of video on to a multiple BabylonJS Mesh? - Stack Overflow

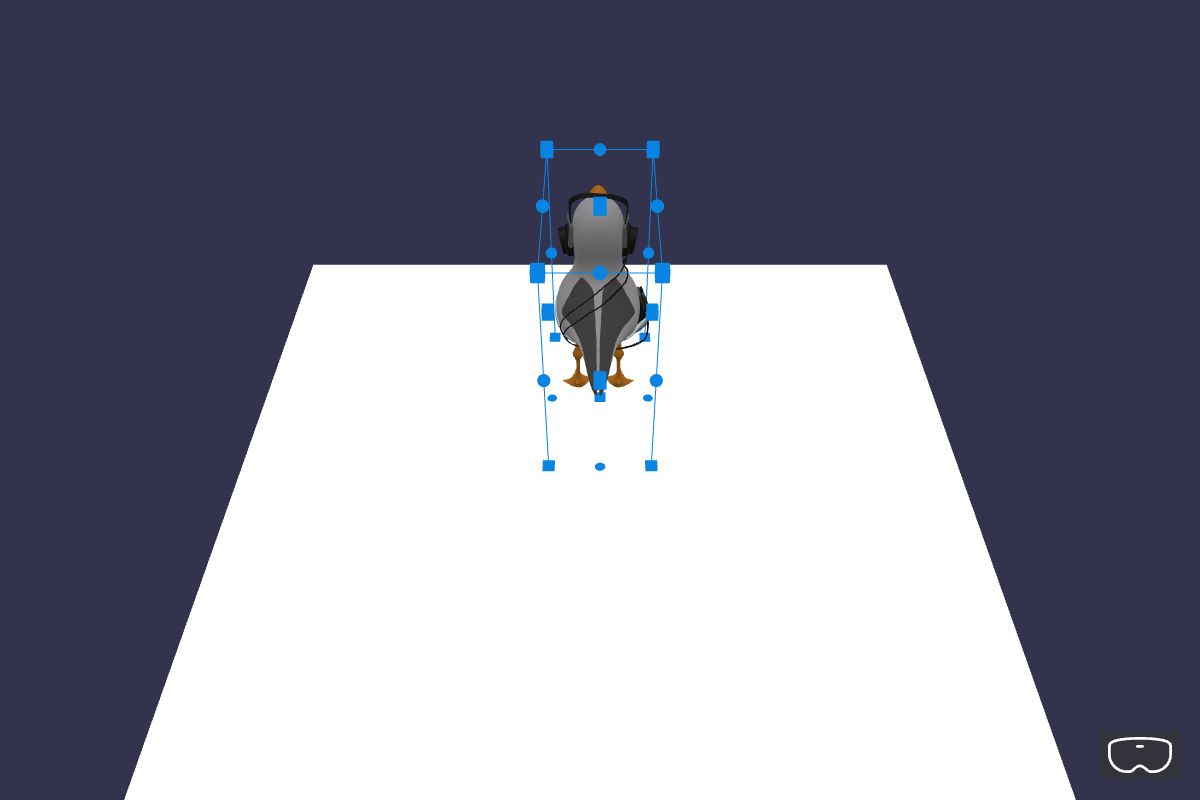
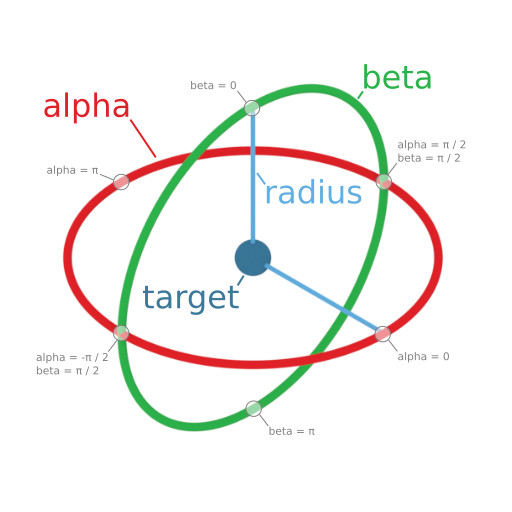
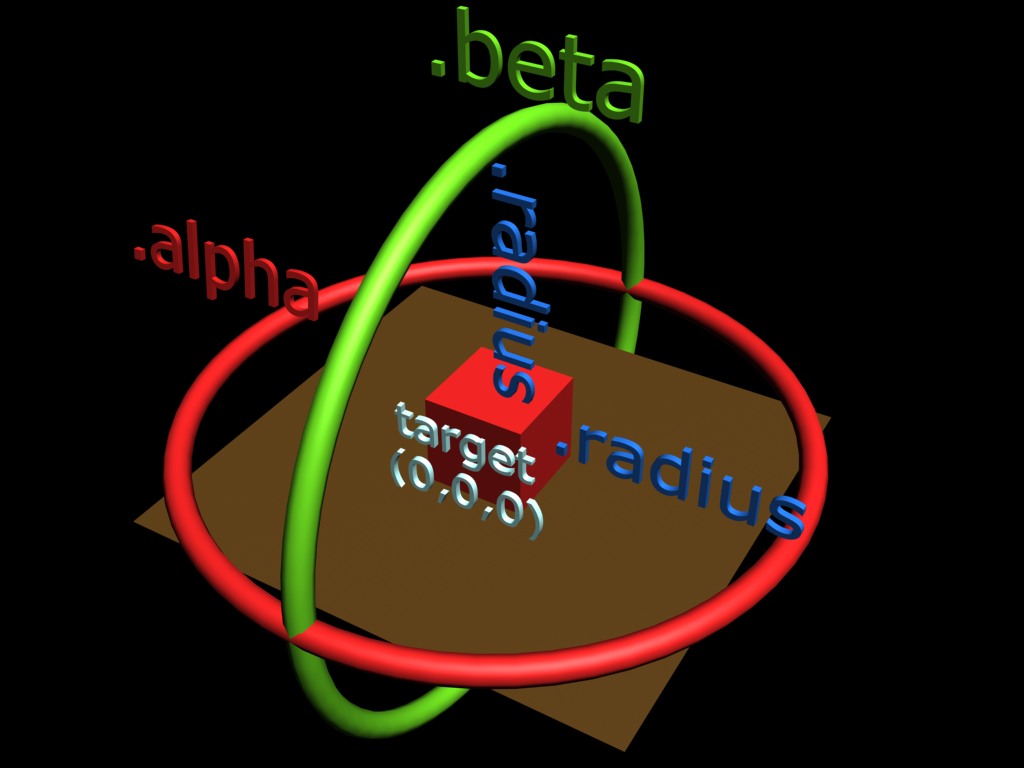
Lock camera movement and rotation to x and y axes, get frustum corner points - Questions - Babylon.js

How to Create Games using TypeScript, Vite, and BabylonJS Part One: A Basic Scene with Objects, a Light, and a Camera

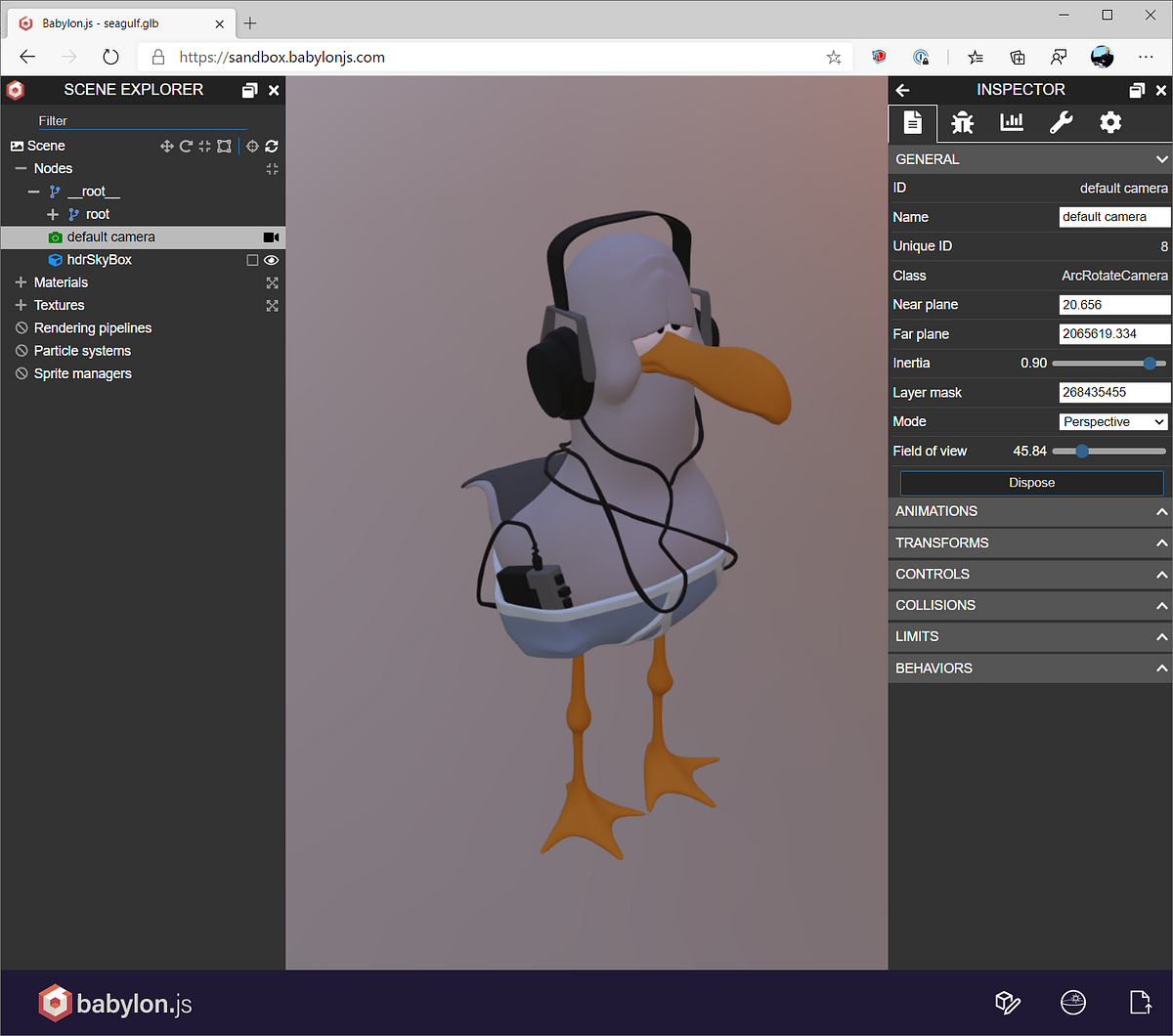
javascript - How to calculate in babylon.js the camera position to the loaded model intermeddle in screen? - Stack Overflow