
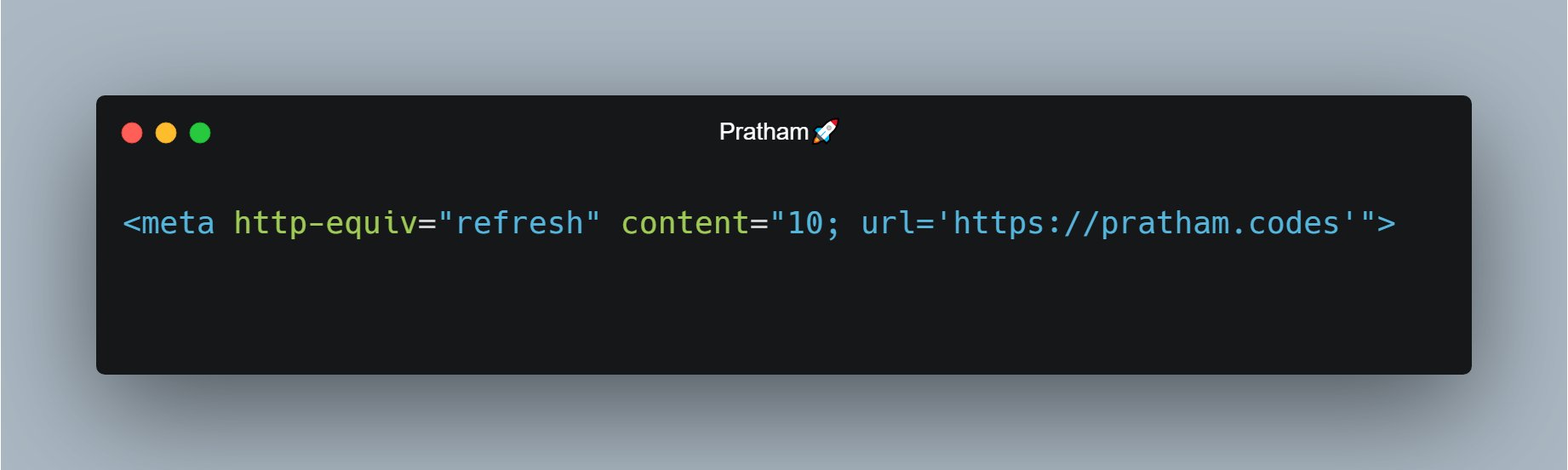
Pratham on Twitter: "By using http-equiv= “refresh” attribute, we can automatically redirect to other web page after some seconds by mentioning the seconds and URL in the content attribute https://t.co/iDugzLjJ67" / Twitter

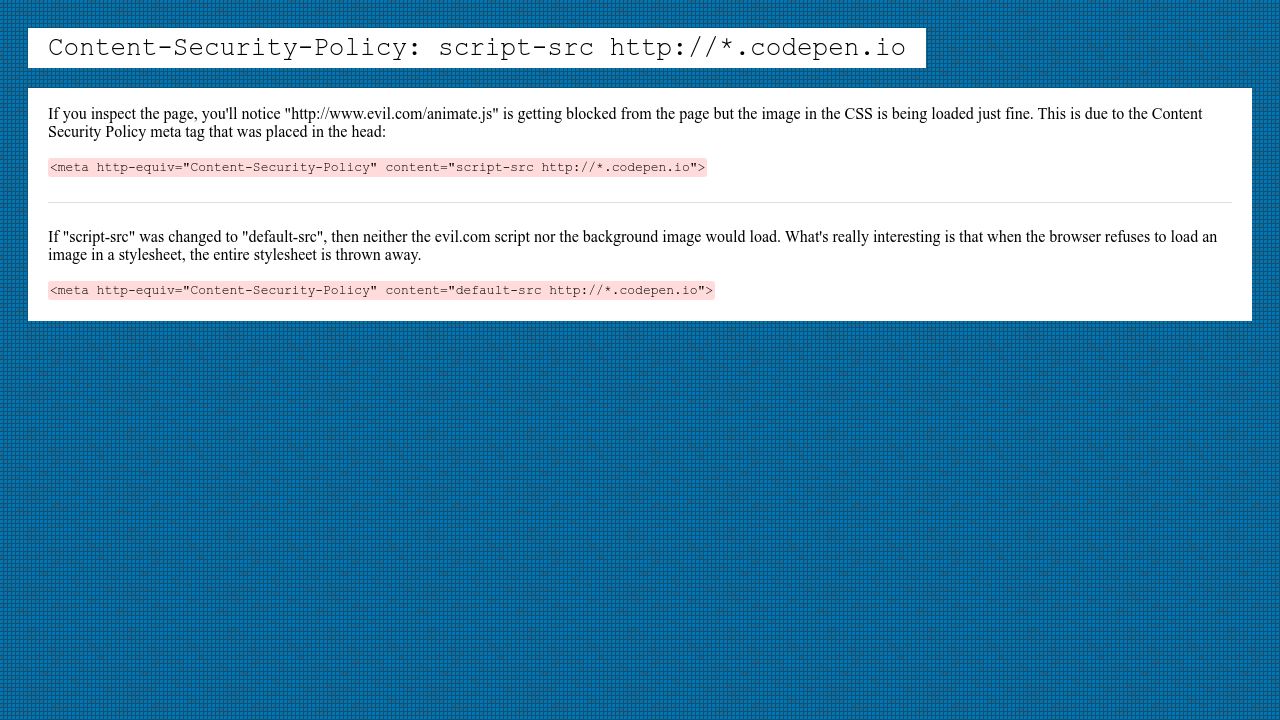
cordova - http-equiv Content-Security-Policy works in browser but not on android device - IONIC - Stack Overflow

Joseph 💻 on Twitter: "🔥 You can refresh a page every X seconds using no #JavaScript at all! Using a meta tag and its properties: http-equiv="Refresh" - Refresh value. content="60" - Number

html - <meta http-equiv="refresh" content="0; url=http://www.xxxxxxl.com/index.php" /> is not refreshing - Stack Overflow

Caleb Areeveso on Twitter: "#HTML Discovery 🔥:: Did you know that you can redirect a web Page with just HTML 🚀 You just need to create a Meta tag with the “http-equiv”











![Remove deprecated obsolete meta http-equiv="content-language" [#3217263] | Drupal.org Remove deprecated obsolete meta http-equiv="content-language" [#3217263] | Drupal.org](https://www.drupal.org/files/issues/2022-05-27/error-updb-visible-example.jpg)